If you run a 3dcart store and want to let your customers track orders within your website, this simple step-by-step guide will help you insert a FREE tracking widget powered by AfterShip to your 3dcart page. Your visitors can input a tracking number and display the tracking results.
Why Track Your Order Page?
By adding a Track Your Order page, you help your visitors find our where the order is within your site - not only reduce your customer inquiries abour order status but also further engage with customers after sales (instaed of sending customer to UPS / FedEx / USPS). Do you know people track 2.41 times per shipment?
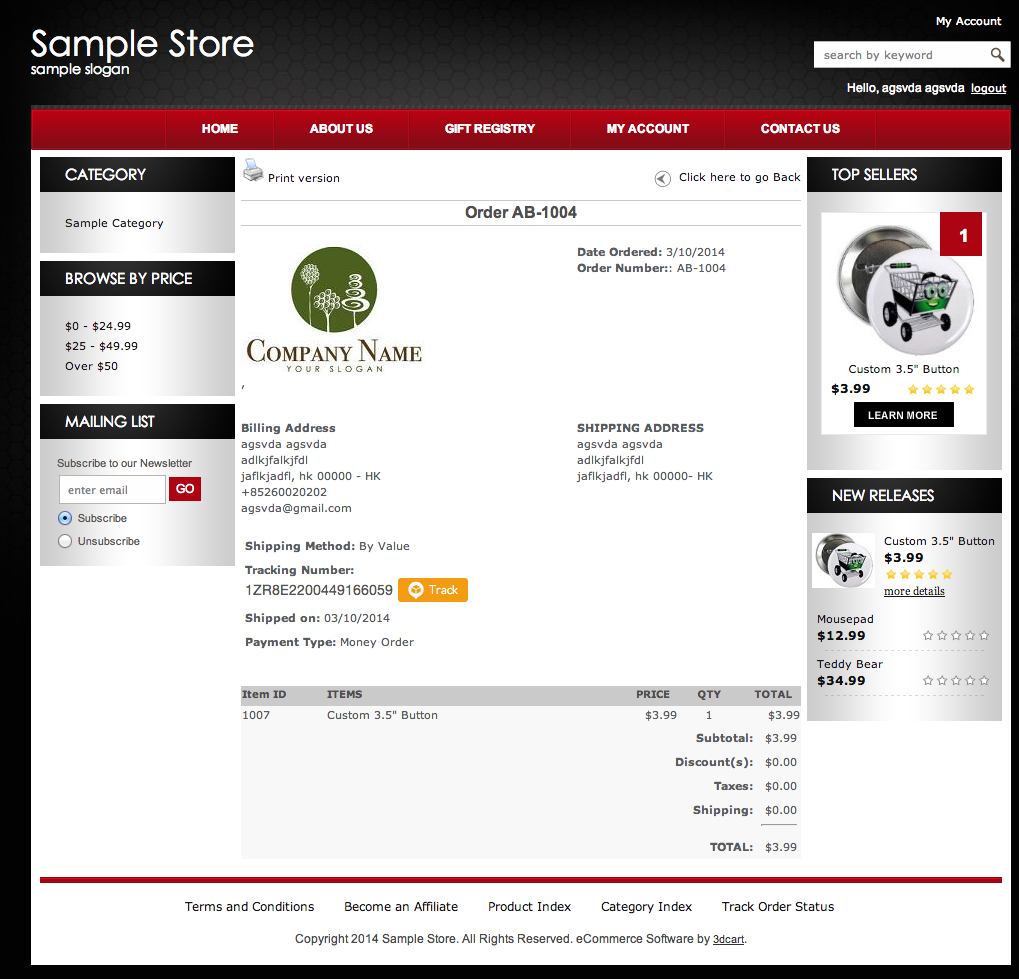
Example
This is an example of Track Your Order page at 3dcart - it is basically a track box that allows visitors to input a tracking number and then display the tracking results by clicking the Track Button. Track Button is a free service powered by AfterShip.
The Track Button is smart enough to auto-detect the courier of the tracking number input or you can specify the courier when inserting the track button - so that it support one specific courier (say UPS) or multiple couriers.

How to insert Track Button to 3dcart Store (5-min setup)
Step 1. Add a new page
- Login to your 3dcart admin panel
- Click
Settings>Design>Site Contentat the left navigation - Click
Add new page - Enter
Page Nameand setSorting(say "5") - Click
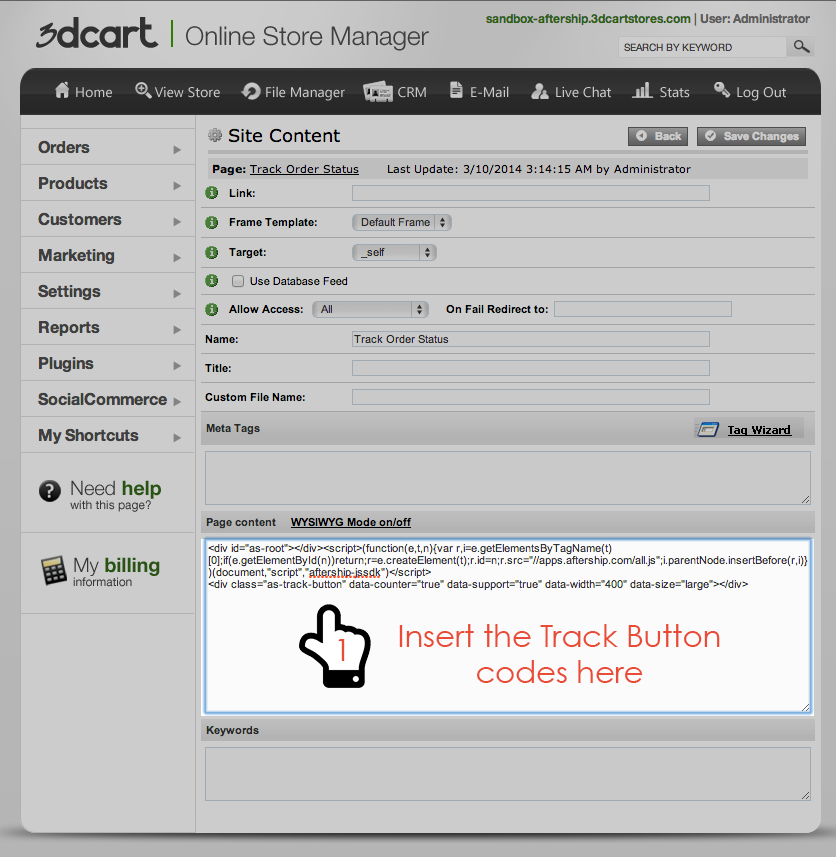
Add - Click Content to insert the Track Button codes

Step 2. Intert Track Button Code

Step 3. Insert the track button code
<div id="as-root"></div><script>(function(e,t,n){var r,i=e.getElementsByTagName(t) [0];if(e.getElementById(n))return;r=e.createElement(t);r.id=n;r.src="// apps.aftership.com/all.js";i.parentNode.insertBefore(r,i)}) (document,"script","aftership-jssdk")</script>
<div class="as-track-button" data-counter="true" data-support="true" data-width="400" data-size="large"></div>
You can also change your courier settings or the style of the track button. To remove powered by AfterShip wordings - please upgrade to Premium and refer to this FAQ.
Step 4. Done - Test the track button
Simply input a valid tracking number in the track button, and get the tracking results (find a tracking number sample). If you specify your domain correctly, the tracking numbers added in the track button will pass to your AfterShip account, and allows you to see how many people use the track button. Each tracking record comes with an AfterShip Tracking Link (e.g. https://www.aftership.com/g1ZlIsRB) that allows users to track shipment anytime. Users can also enter an email to receive notifications of delivery updates.
How to insert Track Button to Order History Page at 3dcart Store (5-min setup)
For users who want to take customer service to another level should also insert the Track Button to the order history page, allowing customer to track order status in one click without even inputting the tracking number.

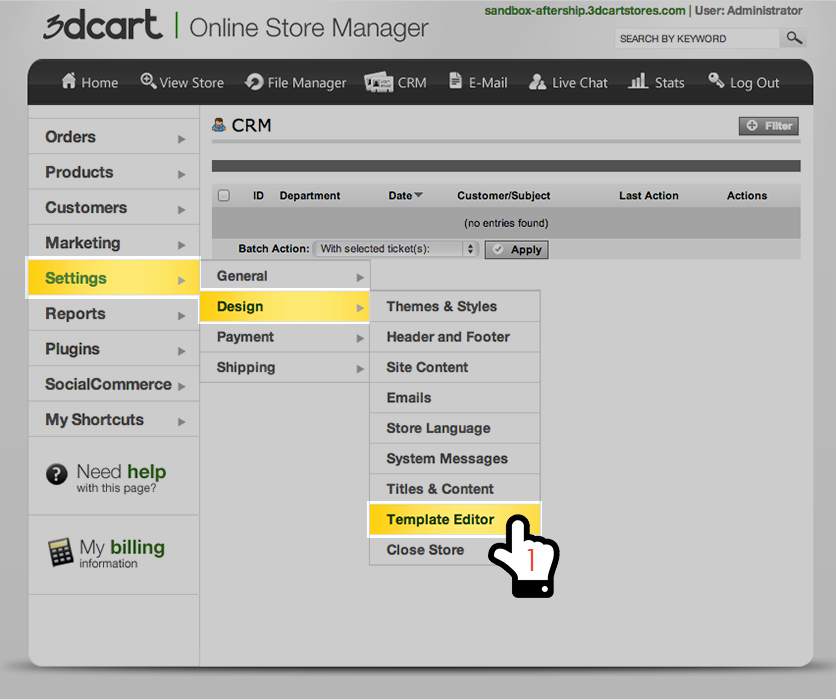
Step 1. Open Template Editor
- Login to your 3dcart admin panel
- Click
Settings>Design>Template Editor at the left navigation

Step 2. Edit Theme file for the Order History Page
- Edit the theme file
order-history-view.html - Replace the following code where you find
[trackingcode]
Replace the code:
<a href="shiptracking.asp?trackingnumber=[trackingcode]" target="new">[trackingcode]</a>
With this set of code:
<div id="as-root"></div><script>(function(e,t,n){var r,i=e.getElementsByTagName(t)[0];if(e.getElementById(n))return;r=e.createElement(t);r.id=n;r.src="// apps.aftership.com/all.js";i.parentNode.insertBefore(r,i)})(document,"script","aftership-jssdk")</script>
<div class="as-track-button" data-width="400" data-size="small"data-tracking-number="[trackingcode]" data-support="false"></div>

